Chat¶
Essa ferramenta permite que os seus clientes conversem com os agentes por meio de uma tela de bate papo (chat). Isso é feito adicionando-se um formulário ou widget ao seu site. O chat permite também a conversa entre agentes. Todas as conversas podem ser monitoradas pelo supervisor.
Monitoria¶
A tela de monitoria permite ao supervidor ou administrador ter uma visão geral do funcionamento do chat. É possível ver a lista de operadores online, o status dos departamentos,os chats ativos e pendentes, e as mensagens que ainda não foram lidas e respondidas.
Como acessar:
Call Center ⇢ Chat ⇢ Monitoria
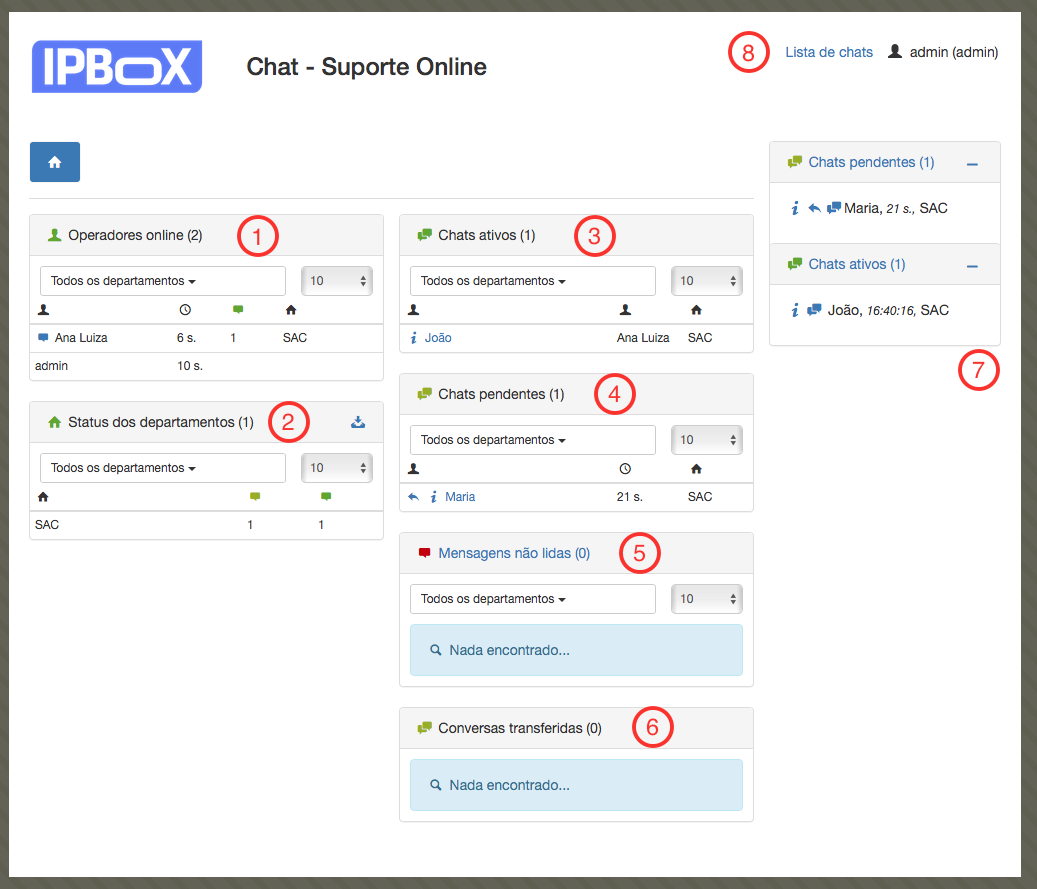
A figura abaixo mostra a tela de monitoria de chat. Os itens em destaque são detalhados na sequência.

- Operadores online: exibe os operadores que estão online, em qual departamento e se possuem chats ativos.
- Status dos departamentos: exibe os departamentos e o total de chats ativos e pendentes em cada um.
- Chats ativos: exibe os chats ativos, ou seja, aqueles que foram atendidos por um agente.
- Chats pendentes: exibe os chats pendentes, ou seja, aqueles que ainda não foram atendidos por um agente.
- Mensagens não lidas: exibe as mensagens enviadas que ainda não foram lidas.
- Conversas transferidas: exibe os chats que foram transferidos de um agente para outro.
- Lista de chats em atividade: exibe em destaque todos os chats pendentes que precisam de atendimento e também os chats ativos.
- Lista de chats: permite a pesquisa do histórico de chats.
Departamentos¶
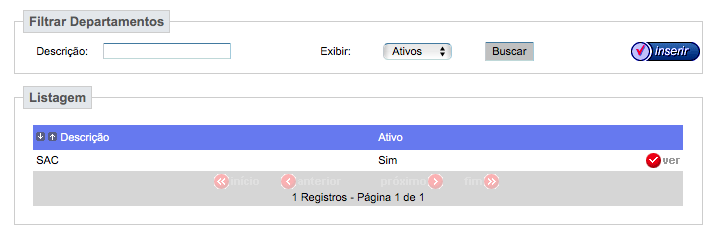
Permite a inclusão e edição de departamentos. Os agentes podem pertencer a um ou mais departamentos. Quando um widget ou formulário é criado no seu site, é possível configurá-lo para enviar a solicitação de chat para um departamento específico ou para todos ao mesmo tempo.
Como acessar:
Call Center ⇢ Chat ⇢ Departamentos

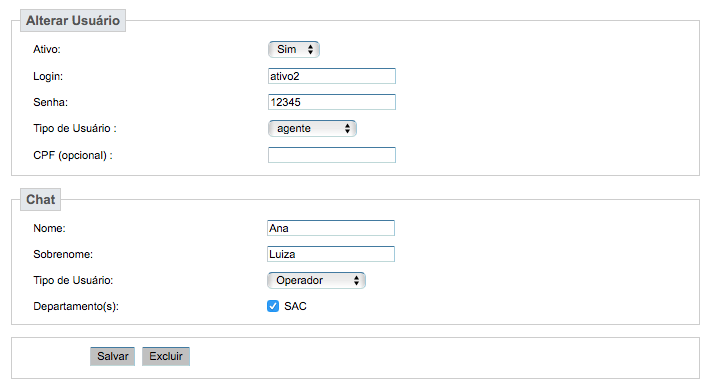
Para mudar o departamento de um agente, acesse o cadastro do agente e edite os campos relativos ao chat:
Como acessar:
Call Center ⇢ Agente ⇢ Gerenciar Agente

Códigos HTML¶
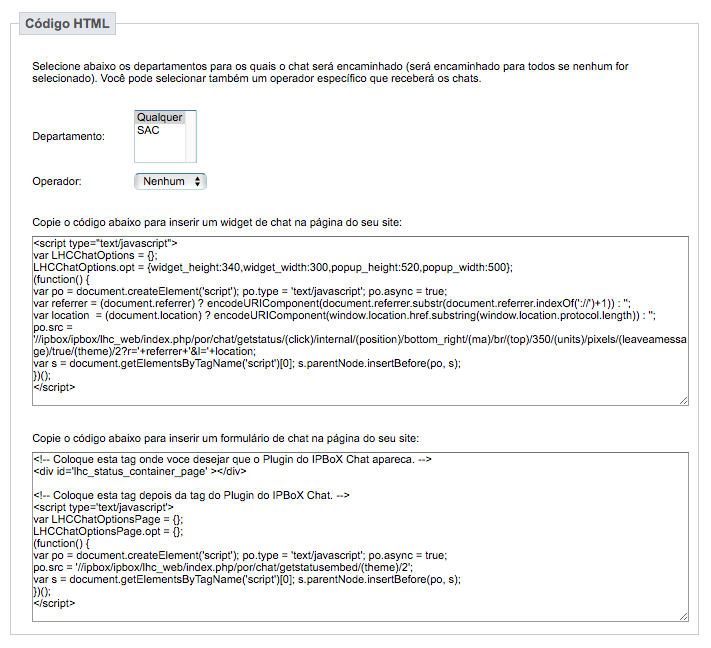
Aqui são gerados os códigos HTML que devem ser inseridos nas páginas do seu site para exibir o widget ou formulário do chat.
Como acessar:
Call Center ⇢ Chat ⇢ Códigos HTML

Selecione o departamento para o qual será enviada solicitação de chat ou selecione ‘Qualquer’ para que seja enviada para todos os departamentos.
Selecione o operador específico que receberá a solicitação de chat ou selecione ‘Nenhum’ para que seja enviadas para todos os operadores.
Copie e cole o código do widget ou formulário no código da página do seu site. Para que a integração funcione, é necessário o seu servidor IPBoX seja acessível pelo servidor do seu site, por exemplo, por um endereço do tipo http://ipbox.suaempresa.com.br. Entre em contato com o suporte IPBoX para auxiliá-lo nessa integração.
Substitua o //ipbox na linha em destaque no código HTML pelo endereço do servidor IPBoX da sua empresa. Por exemplo:
<script type="text/javascript">
var LHCChatOptions = {};
LHCChatOptions.opt = {widget_height:340,widget_width:300,popup_height:520,popup_width:500};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
var referrer = (document.referrer) ? encodeURIComponent(document.referrer.substr(document.referrer.indexOf('://')+1)) : '';
var location = (document.location) ? encodeURIComponent(window.location.href.substring(window.location.protocol.length)) : '';
po.src = '//ipbox/ipbox/lhc_web/index.php/por/chat/getstatus/(click)/internal/(position)/bottom_right/(ma)/br/(top)/350/(units)/pixels/(leaveamessage)/true/(theme)/2?r='+referrer+'&l='+location;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
O código deve ser alterado para:
<script type="text/javascript"> var LHCChatOptions = {}; LHCChatOptions.opt = {widget_height:340,widget_width:300,popup_height:520,popup_width:500}; (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; var referrer = (document.referrer) ? encodeURIComponent(document.referrer.substr(document.referrer.indexOf('://')+1)) : ''; var location = (document.location) ? encodeURIComponent(window.location.href.substring(window.location.protocol.length)) : ''; po.src = '//ipbox.suaempresa.com.br/ipbox/lhc_web/index.php/por/chat/getstatus/(click)/internal/(position)/bottom_right/(ma)/br/(top)/350/(units)/pixels/(leaveamessage)/true/(theme)/2?r='+referrer+'&l='+location; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script>
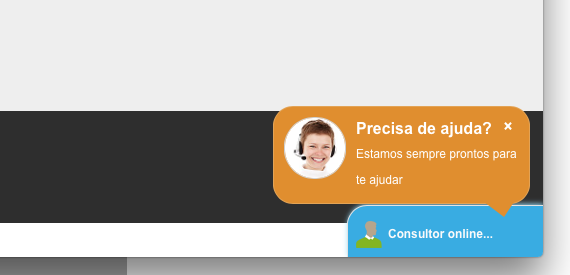
Ao adicionar um widget, ele aparecerá no canto inferior esquerda da página do seu site como na figura abaixo:

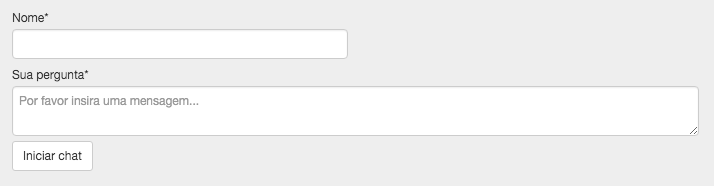
Ao adicionar um formulário, ele aparecerá na página do seu site como na figura abaixo:

Painel do Agente¶
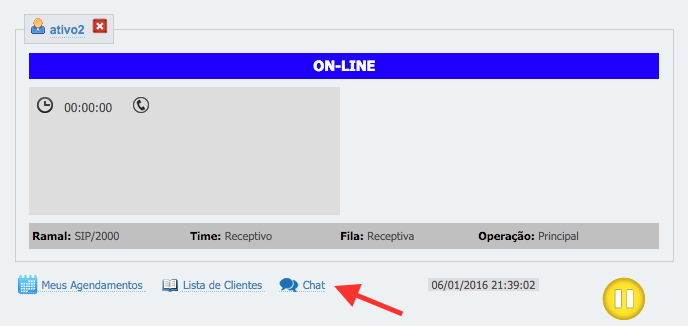
Para o agente acessar o chat, ele deve clicar no link ‘Chat’ no painel do agente:

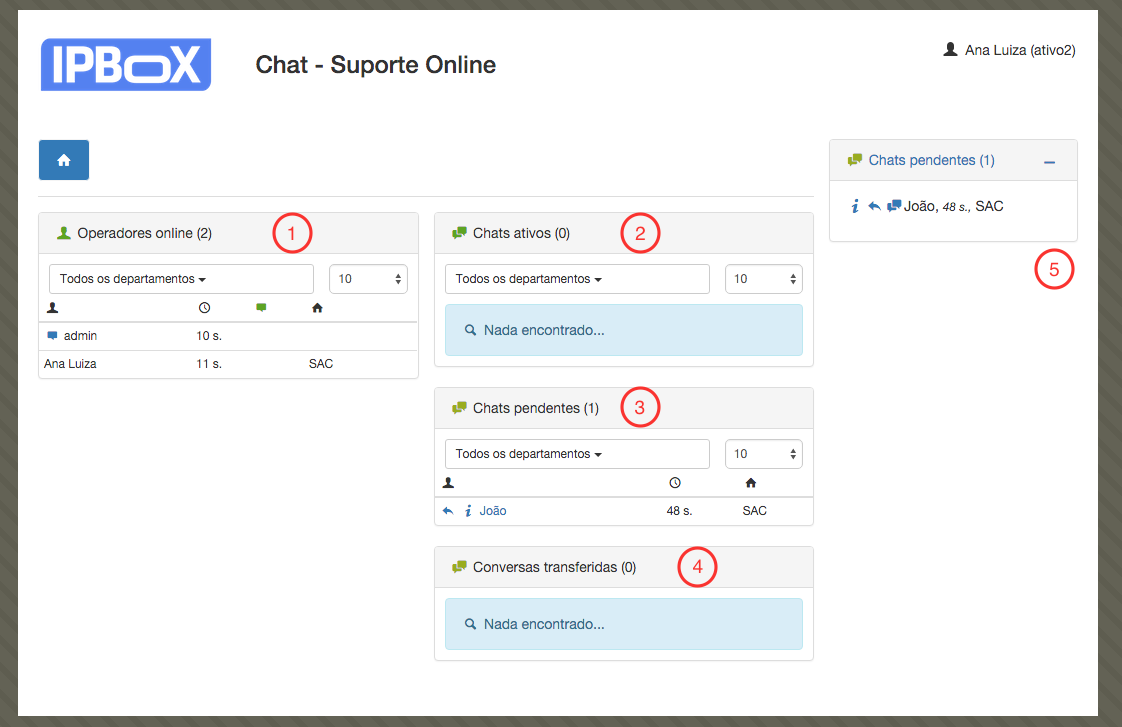
A tela inicial do chat do agente é semelhante à tela de monitoria, com recursos mais limitados:

- Operadores online: exibe os operadores que estão online, em qual departamento e se possuem chats ativos.
- Chats ativos: exibe os chats ativos, ou seja, aqueles que foram atendidos por um agente.
- Chats pendentes: exibe os chats pendentes, ou seja, aqueles que ainda não foram atendidos por um agente.
- Conversas transferidas: exibe os chats que foram transferidos de um agente para outro.
- Lista de chats em atividade: exibe em destaque todos os chats pendentes que precisam de atendimento e também os chats ativos.

Ao aparecer um chat pendente, o agente deve clicar no ícone  para iniciar o atendimento.
para iniciar o atendimento.

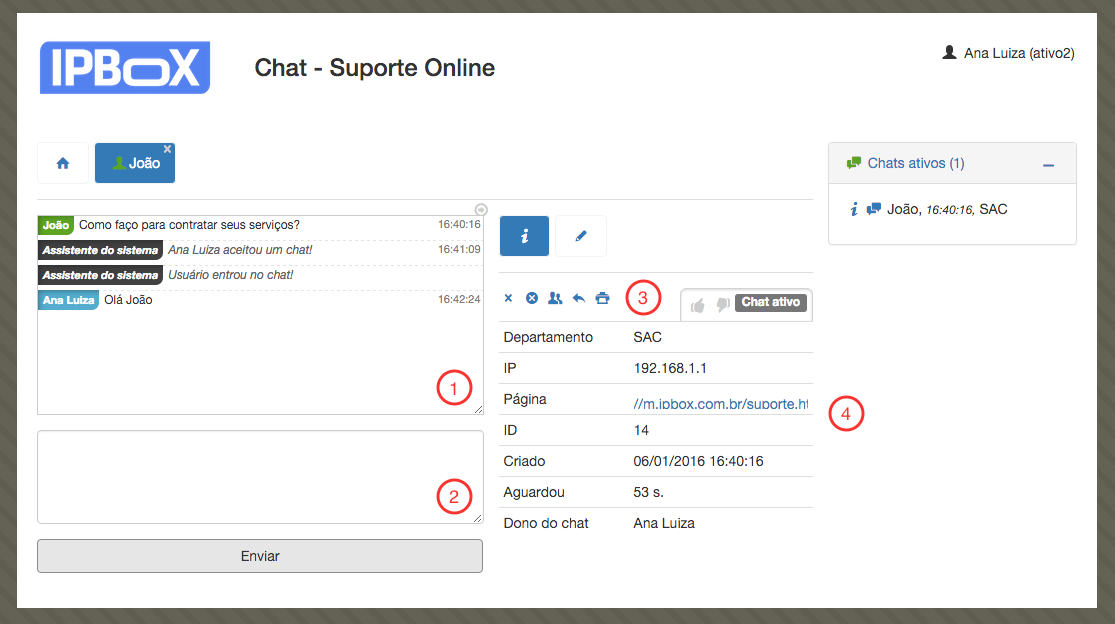
Exibe a conversa
Campo para o agente digitar a resposta
Ícones de ações do agente
 Fecha a janela do chat
Fecha a janela do chat Encerra o chat
Encerra o chat Transfere o chat para outro agente
Transfere o chat para outro agente Encerra o chat e envia o cliente para o formulário de contato
Encerra o chat e envia o cliente para o formulário de contato Imprime o chat
Imprime o chatDetalhes do chat em atendimento
